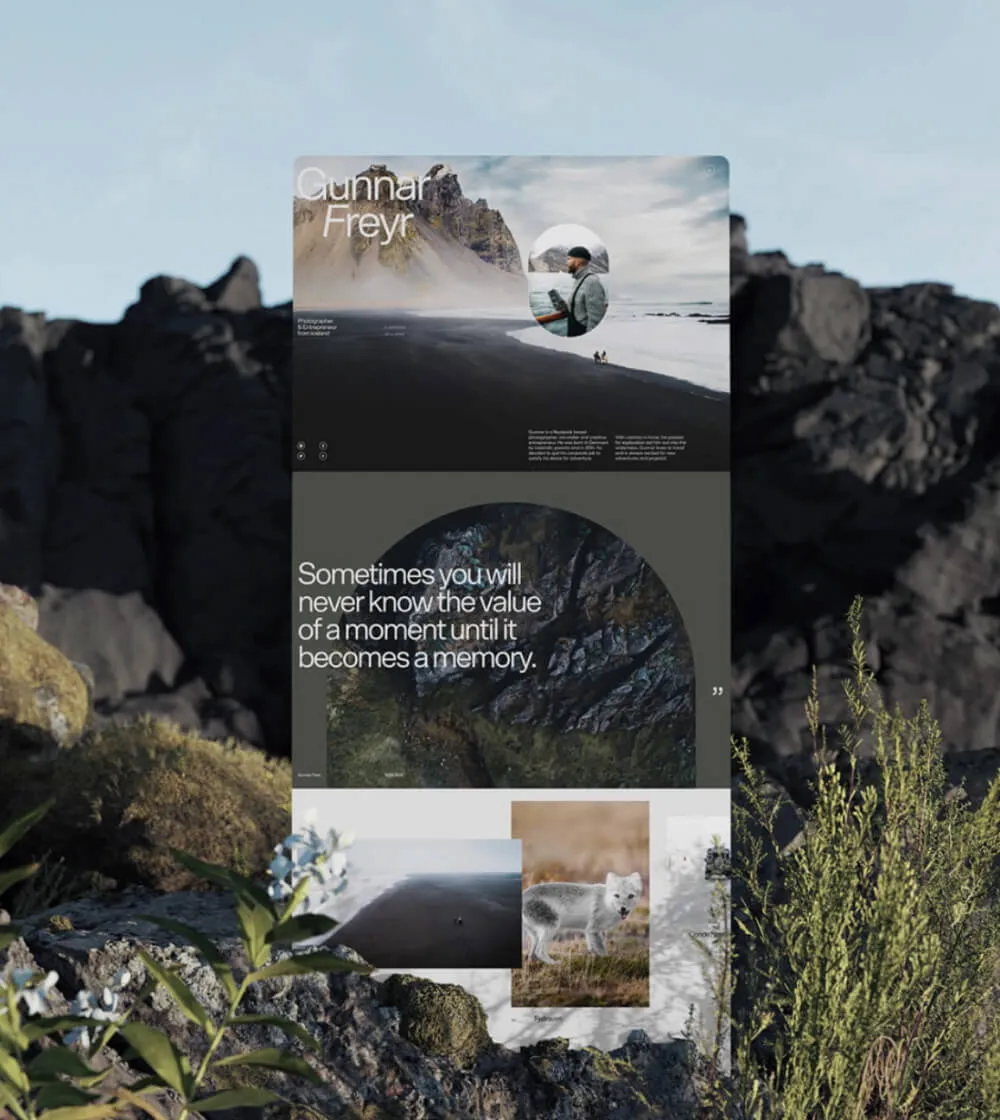
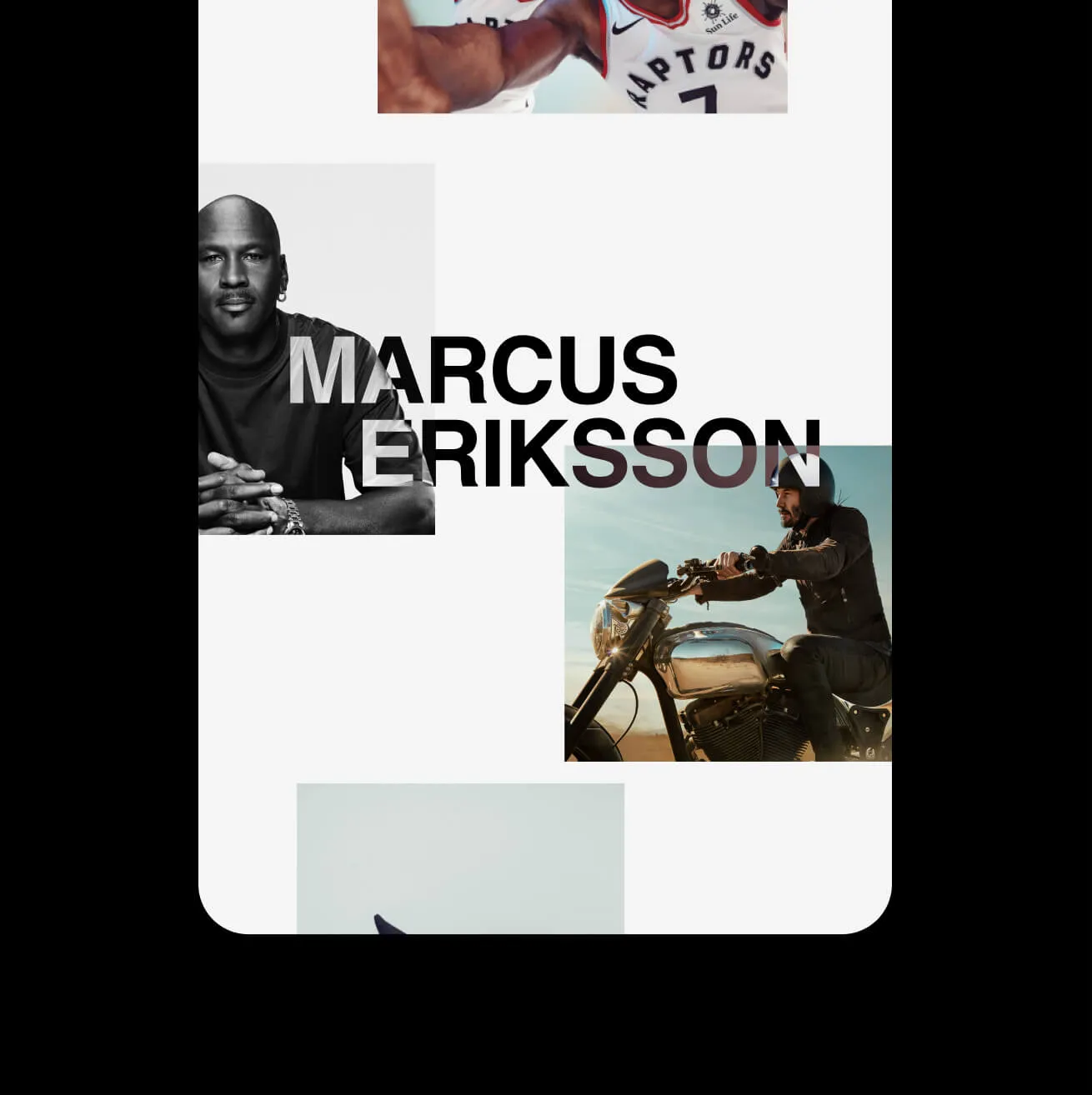
MarcusErikssonDigitalBranding
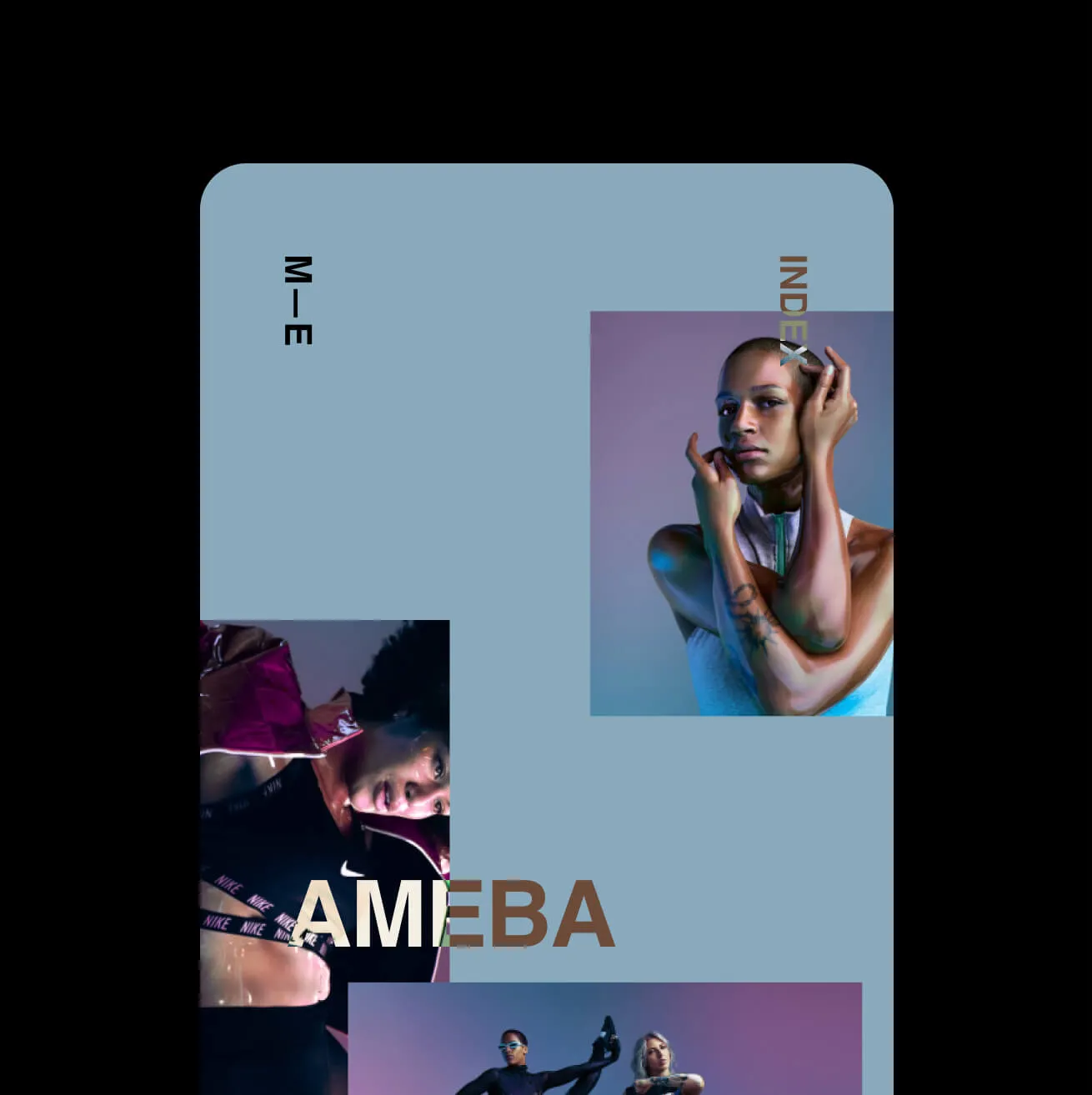
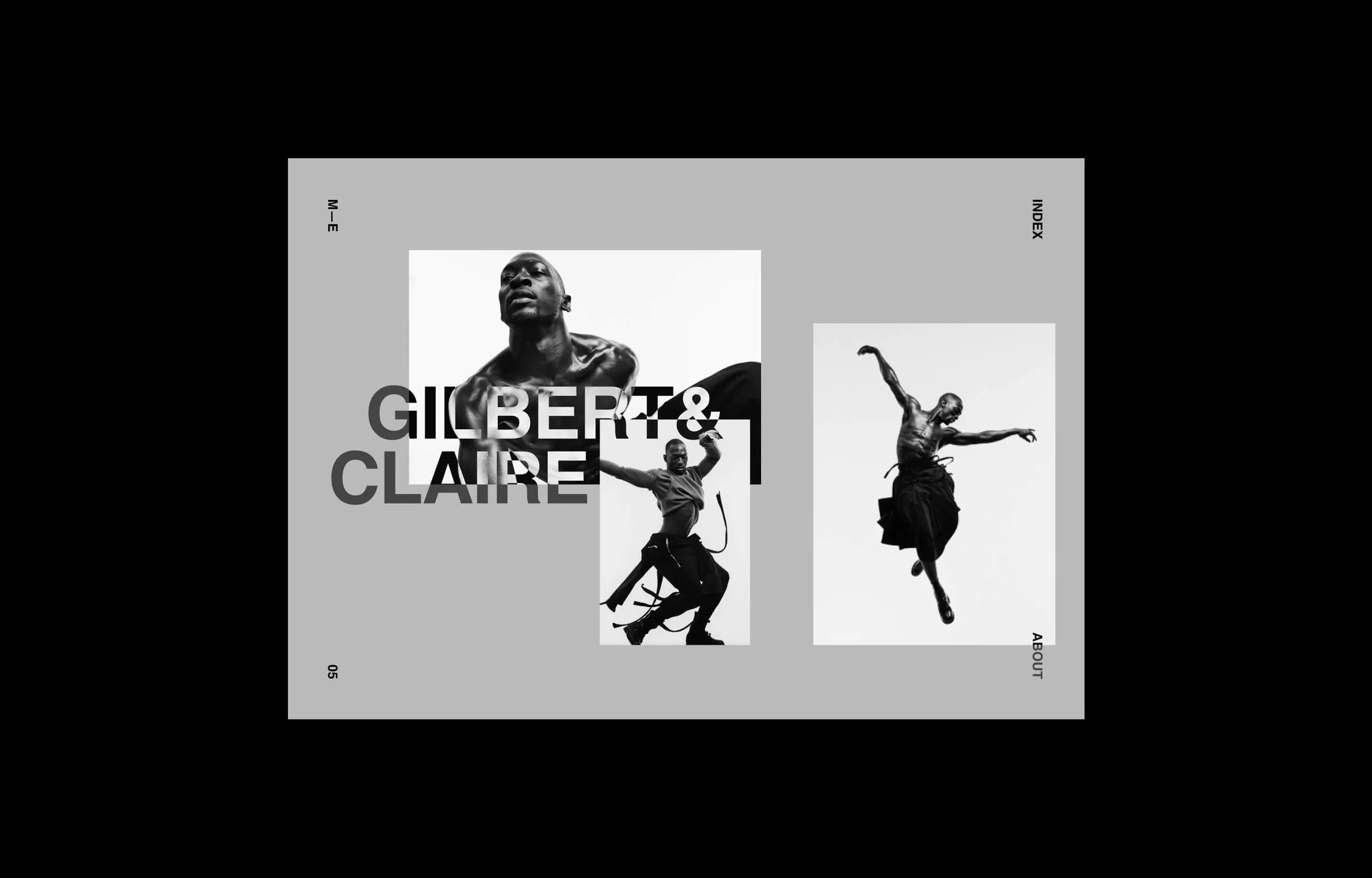
Marcus is a prolific photographer based in Vancouver. He works with high profile clients and personalities and his photos have a unique and clean style. We wanted to create an interesting and organic way for his photography to stand out within the site, and as such, every reload has a different layout to bring different photos to the forefront. We also created a unique index for visitors to quickly navigate to specific clients, and a very simple overall site UI and navigation to draw the eye to the imagery. The homepage also has a 'screensaver mode' if the user does not interact with it for a few seconds, which pulls imagery from Marcus' projects and displays them in an eye pleasing reel.
Credits and Awards
- Design
- Marvin Schwaibold, Tom Sears and Lionel Taurus
- Development
- Adam Hartwig
- Motion Design
- Yael Bienenstock
- Project Management
- Shayna Friedman
- Photography
- Marcus Eriksson
















more work
explore more projects